When I first experimented with LayerDrawables, I thought something was broken in the way I was loading drawables and initialising the LayerDrawable.
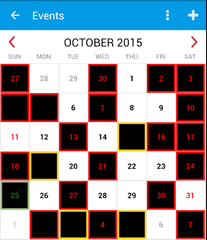
Here's what it looks like on Android 4.1 (API 16) and Android 4.4 (API 19)
For each background and border, I had a drawable defined in XML files. Upon testing the layers individually, the background was loaded fine, however the border drawable was causing the black from appearing.
Here's an example of "cell_border_event.xml" shape drawable:
<?xml version="1.0" encoding="utf-8"?>
<shape android:shape="rectangle" xmlns:android="http://schemas.android.com/apk/res/android">
<stroke android:color="@color/cell_border_event" android:width="3dp"></stroke>
</shape> It seems that for Android 4.1 and lower, the shape drawables require a definition for the solid colour attribute. Prior to Android 4.4 the default was black.
<?xml version="1.0" encoding="utf-8"?> <shape android:shape="rectangle" xmlns:android="http://schemas.android.com/apk/res/android">
<!-- Android 4.1 renders this black if this isn't specified -->
<solid android:color="@android:color/transparent" />
<stroke android:color="@color/cell_border_annual" android:width="3dp"></stroke>
</shape> After adjusting this for all the border shapes, it now looks consistent.
Eh, looks about right to me.